Mission 1
Bei Mission 1 packst du den missimo-Workshop:Kit aus. Außerdem lernst du den micro:bit und den missimo-Webeditor kennen. Bist du bereit? Dann kann es los gehen mit deiner allerersten Mission!
Erste Schritte mit deinem missimo-Workshop:Kit
Ziel
Bei dieser Mission lernst du den missimo-Workshop:Kit kennen! Du lernst, wie du den micro:bit mit Smartphone, Tablet oder Computer verbindest. Zum Schluss schaust du dir noch an, was der Webeditor alles zu bieten hat.
Wenn bei höheren Missionen mal etwas nicht so ganz klappt, dann schau immer wieder mal in diese Anleitung rein.
Ziel der Mission ist es, dass du dich mit deinem Workshop:Kit vertraut machst und wichtige Begriffe kennenlernst, um perfekt auf die nächsten Missionen vorbereitet zu sein.

Materialien
Für diese Mission brauchst du folgende Materialien:
- missimo-Workshop:Kit
- BBC micro:bit V2
- Micro-USB-Kabel oder Battery-Pack
- Digitales Endgerät mit Internetzugang: Computer, Tablet oder Smartphone
- missimo-Website oder die micro:bit-App (für iOs oder Android)
Du hast alle Materialien vor dir liegen? Dann bist du startklar für Mission 1!

Schritt 1
Packe zuerst deinen missimo-Workshop:Kit Teil für Teil aus. Die kleinen Verpackungen sind ein zusätzlicher Schutz, hebe sie also für später auf!

Dein Workshop:Kit besteht aus folgenden Teilen:

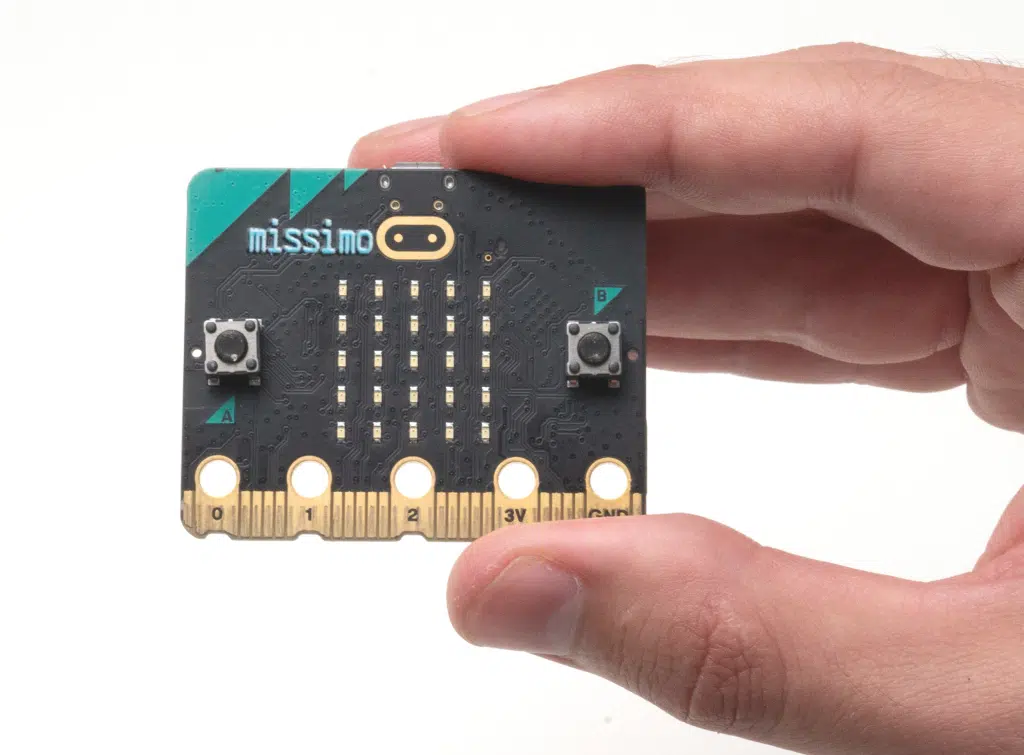
micro:bit
Der BBC micro:bit V2 ist ein Micro-Controller oder Mini-Computer, der dich während deinen Missionen begleiten wird. Pass also gut auf ihn auf!

Micro-USB-Kabel
Mit dem Kabel kannst du deinen micro:bit mit dem Computer oder Laptop verbinden und außerdem mit Strom versorgen.
Für die Missionen 4-6 sind noch folgende Teile in den Workshop:Kit gepackt:


Krokodil-Klemmen oder auch Krokoklemmen genannt und ein Feuchtigkeitssensor
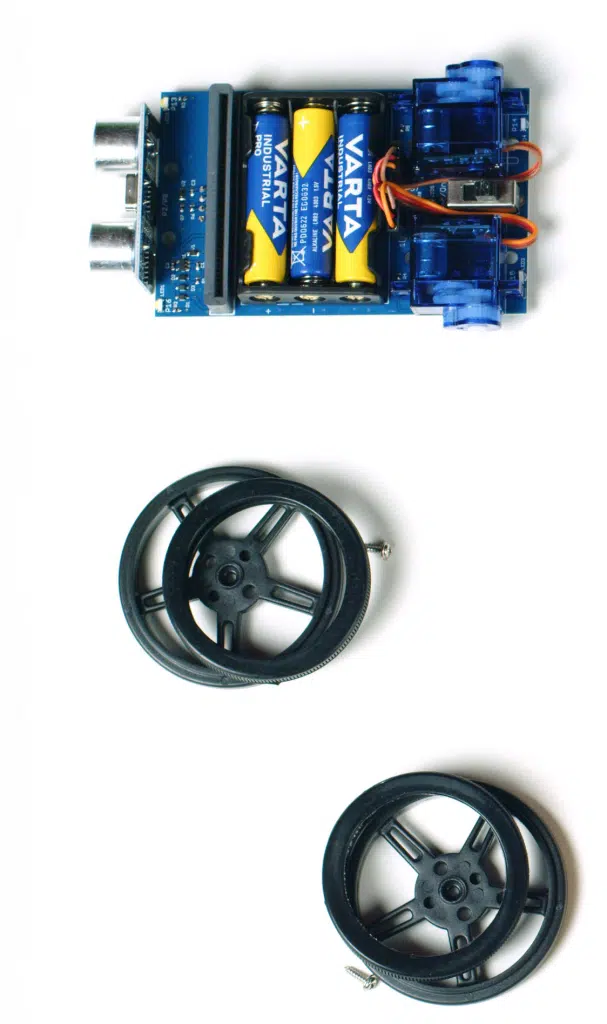
Bauteile für den Rover

Der Rover ist ein Roboter, mit dem du dich in Mission 6 beschäftigen wirst. Er besteht aus einem Ultraschallsensor, Platinen, Motoren und Rädern und einer 3D-gedruckten Stütze.
Nimm dir jetzt kurz Zeit, um alles was vor dir liegt vorsichtig zu erforschen! Manche Teile sind zerbrechlich, pass also gut auf, dass nichts kaputt geht.
Wie fühlen sich die einzelnen Teile an? Wo hast du solche oder ähnliche Bauteile schon mal entdeckt? Erinnern sie dich an etwas bestimmtes?
Schritt 2
Mit den Materialien für Mission 4-6 wirst du dich später noch intensiv beschäftigen. Vorerst brauchst du nur deinen micro:bit und das Micro-USB-Kabel.
Packe jetzt die restlichen Teile wieder in die kleinen Säckchen ein und lege sie zurück in die Workshop:Kit-Box!


Dein micro:bit
Vorderseite

Dein micro:bit ist eine Schnittstelle zwischen dir und der digitalen Welt. Mit verschiedenen Sensoren kann er Informationen aus seiner Umgebung aufnehmen, wie Geräusche, Licht oder Temperatur. Er kann aber auch Dinge ausgeben, z.B. kann er etwas auf der LED-Matrix anzeigen oder einen Signalton von sich geben.
Knöpfe A und B: Wenn man sie drückt, können sie verschiedene Befehle auslösen, je nachdem wie sie programmiert sind. Wir werden sie erst in späteren Missionen einsetzen.
LED-Matrix oder LED-Raster: Sie besteht aus einer Menge kleiner Lampen (LEDs), die in einem Raster (Matrix) angeordnet sind. Sie funktioniert wie ein kleiner Bildschirm.
Pins oder Steckerleiste: Hier werden in späteren Missionen die Krokodil-Klemmen angeschlossen.

Anschlüsse für Micro-USB-Kabel oder Battery-Pack: Hier kannst du deinen micro:bit mit dem Computer verbinden und ihn mit Strom versorgen.
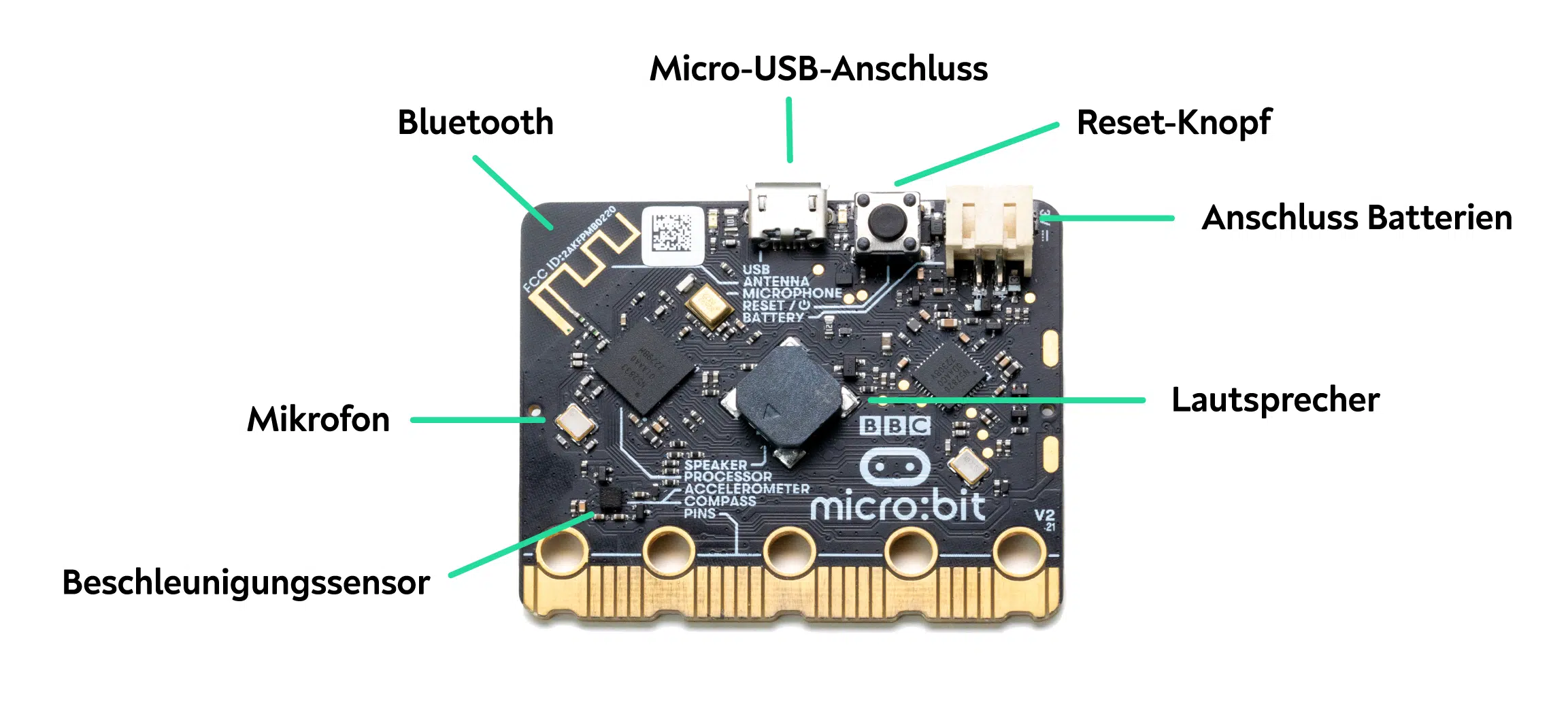
Rückseite

Dein micro:bit kann zuhören, Töne von sich geben und Himmelsrichtungen erkennen. Auf der Rückseite sind die Elektronik-Bauteile verbaut, die dafür verantwortlich sind. Schau mal nach, ob du bestimmte Wörter kennst!
Microphone oder Mikrofon: Das Mikrofon nimmt Geräusche aus der Umgebung auf.
Speaker oder Lautsprecher: Mit dem Lautsprecher können verschiedenen Töne abgespielt werden. Du wirst ihn zum ersten Mal in Mission 2 verwenden.
Compass oder Kompass: Erkennt, in welche Himmelsrichtung du deinen micro:bit drehst.
Accellerometer oder Beschleunigungssensor: Mithilfe dieses Sensors kann das Schnellerwerden eines Gegenstands gemessen werden. In Mission 3 verwenden wir ihn, um ein Spiel zu programmieren.
Processor oder Prozessor: Den Prozessor kannst du dir wie das Gehirn des micro:bit vorstellen. Alle Informationen laufen hier zusammen und werden verarbeitet.
BLE Antenna oder Bluetooth-Antenne: Mit dieser Antenne kannst du den micro:bit kabellos per Bluetooth mit einem Tablet oder Smartphone verbinden.
Reset oder Ausschalt-Button: Diesen Knopf brauchst du zum Verbinden deines micro:bit per Bluetooth. In dieser Mission lernst du, wie das geht.
Der Webeditor
Der Webeditor
In den kommenden Missionen wirst du den missimo-Webeditor zum Programmieren benutzen. Wenn du einen Computer benutzt, findest du ihn auf unserer Website missimo.at. Arbeitest du mit einem Tablet oder Smartphone, dann lade dir die App micro:bit herunter. Du findest die Links zur App ebenfalls auf missimo.at. Frage am besten eine erwachsene Person, ob sie dir beim Herunterladen der App hilft.
Schritt 1
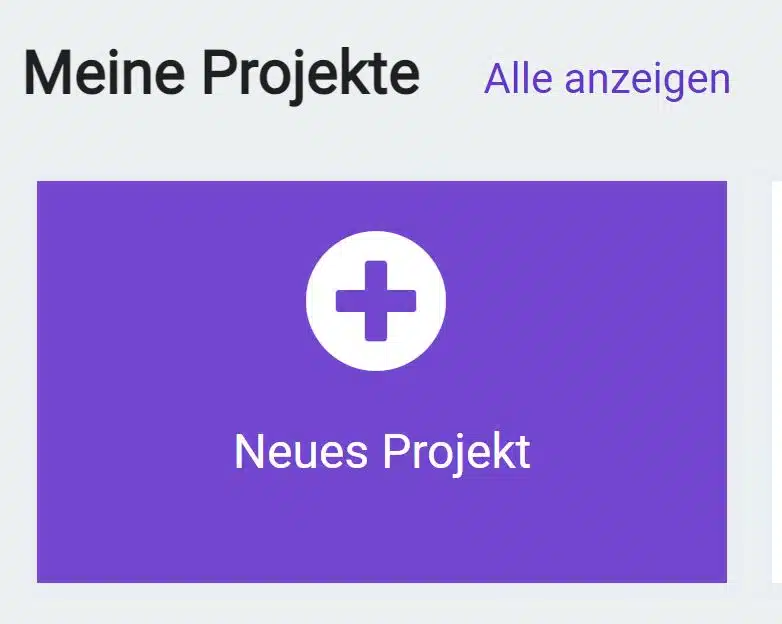
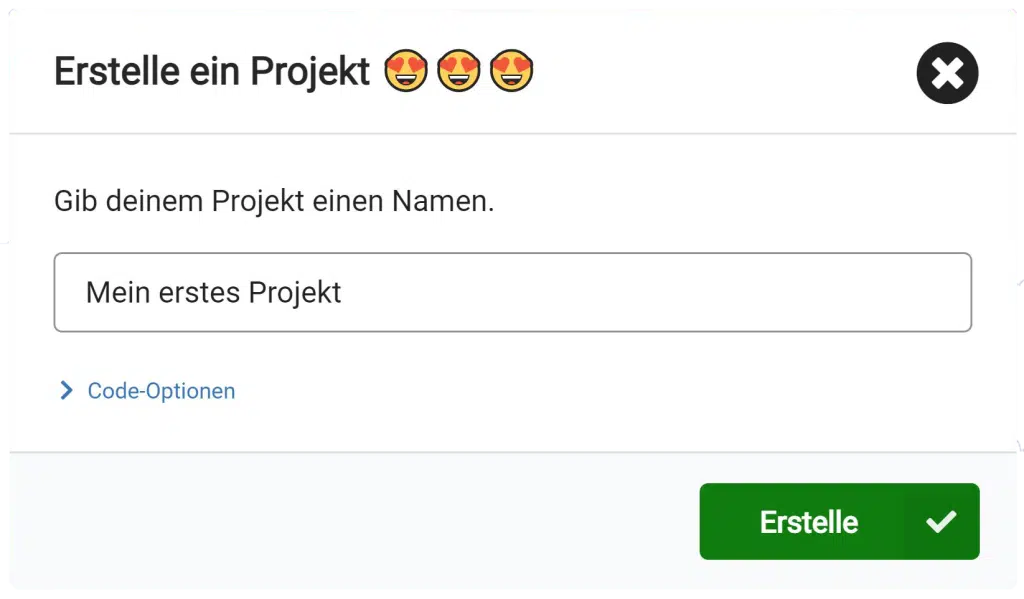
Hast du den Webeditor geöffnet, dann klicke auf den Button „Neues Projekt“. Den Namen für ein Projekt kannst du dir immer selbst aussuchen. Gib den Namen in das Feld ein und klicke auf „Erstelle“. Schon bist du im Webeditor angekommen!





Verbinden mit deinem digitalen Endgerät
Du kannst dich auf verschiedene Wege mit dem micro:bit verbinden:
- stecke deinen micro:bit direkt mit dem Micro-USB-Kabel am Computer oder Laptop an, oder
- verbinde dich mit dem Smartphone oder Tablet per Bluetooth über die App micro:bit
Computer oder Laptop
Verbinden
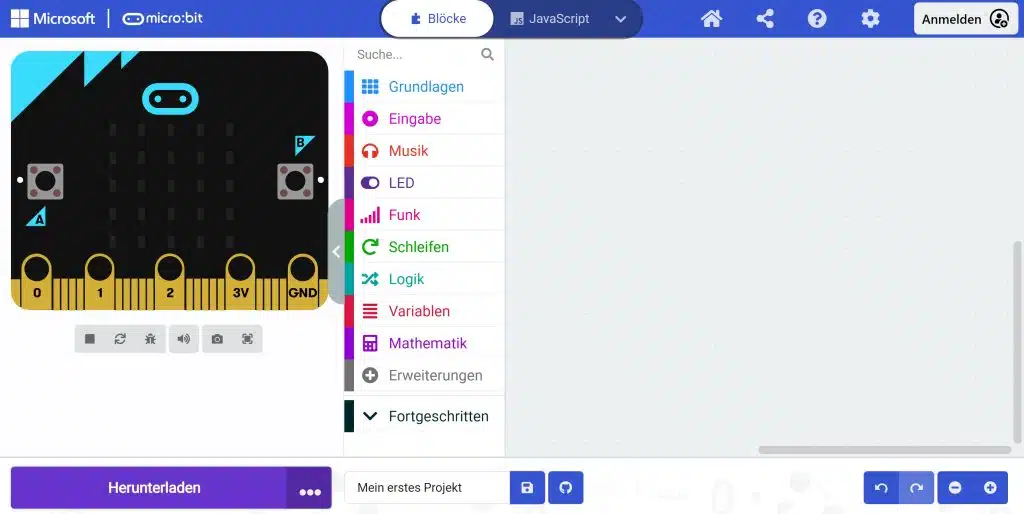
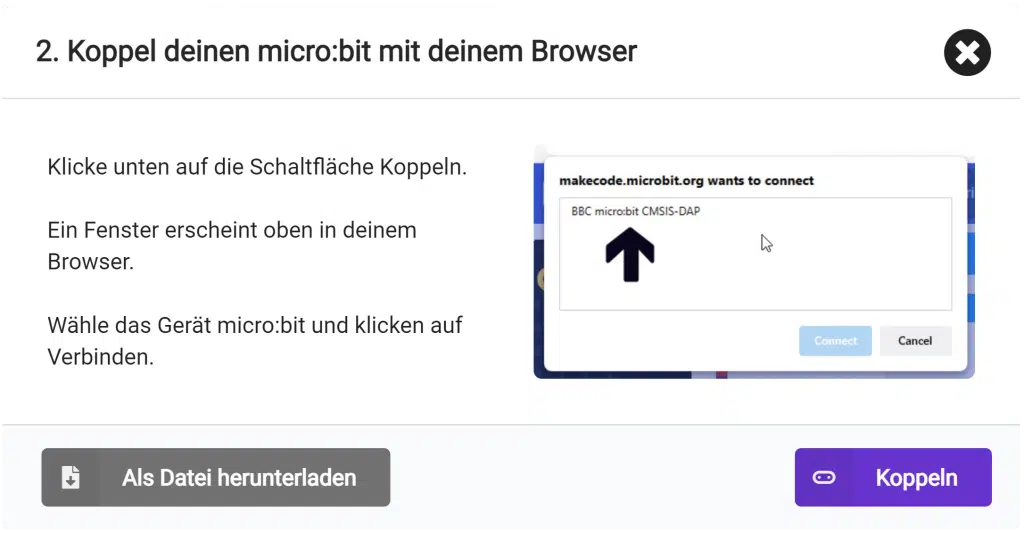
Am einfachsten ist es, den Computer mit dem micro:bit zu koppeln. Klicke dazu auf den Button „Herunterladen“ und dann auf „Koppeln“.



Befolge nun die Anleitung Schritt für Schritt und schon sind der micro:bit und der Computer miteinander verbunden. Deine Programme werden also ohne Umwege an den micro:bit gesendet.
Herunterladen und Speichern
Wenn du ein Programm auf dem Computer speichern möchtest, dann klicke auf die weißen Punkte neben „Herunterladen“ oder auf das blaue Symbol für Speichern neben dem Namensfeld.


Das Programm wird dann im Ordner „Downloads“ gespeichert. Der Name der heruntergeladenen Datei beginnt immer mit „microbit-“ und endet mit „.hex“. Dazwischen steht der Projektname, wie in diesem Fall „microbit-Mein-erstes-Projekt.hex“.
Um das Programm wieder auf den micro:bit zu bringen, ziehen wir das Programm mit der Endung „.hex“ mit der Maus auf das Laufwerk „MICROBIT“:



Das Programm ist auf dem micro:bit gespeichert, sobald die Anzeige am Bildschirm vollgelaufen ist und das orange Licht am micro:bit zu blinken aufgehört hat.
Die App micro:bit
Verbinden

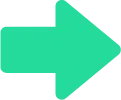
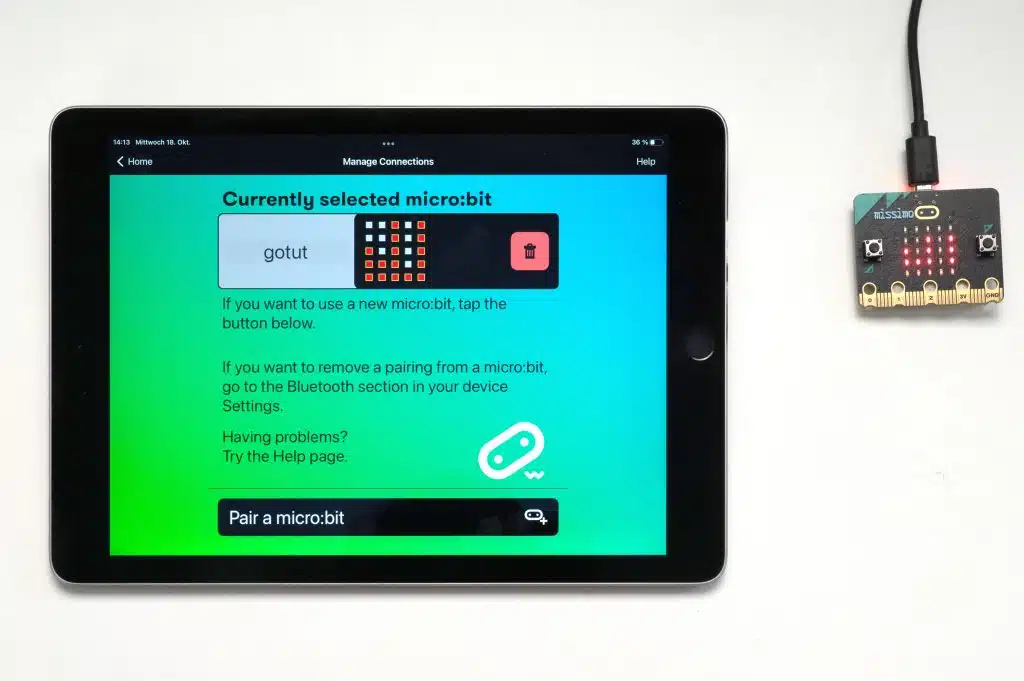
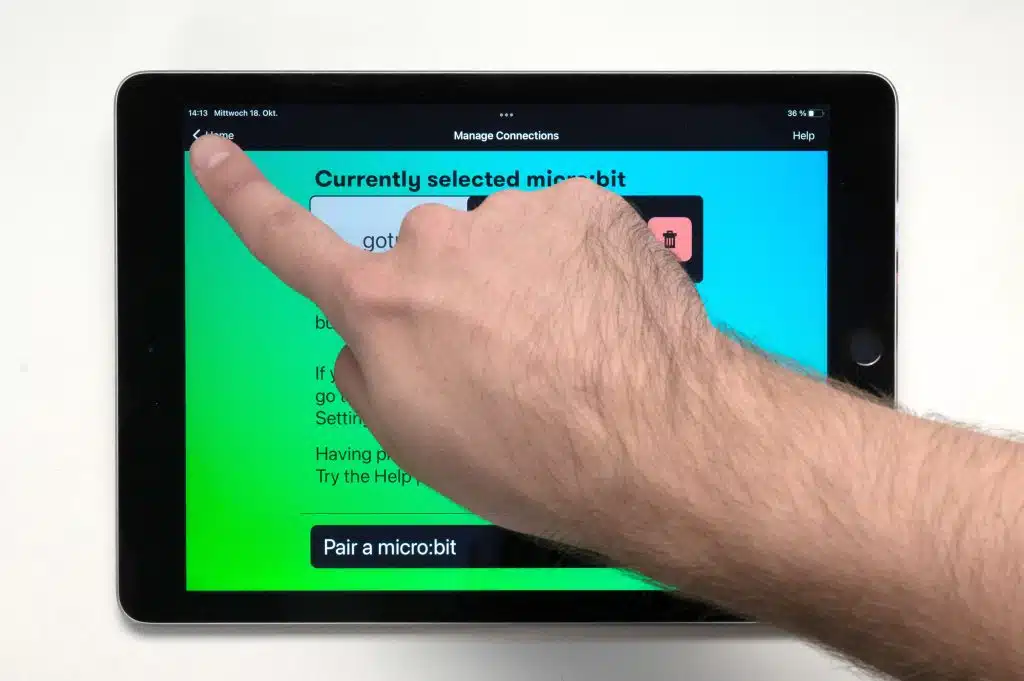
Öffne die App und klicke auf „Manage Connections“.

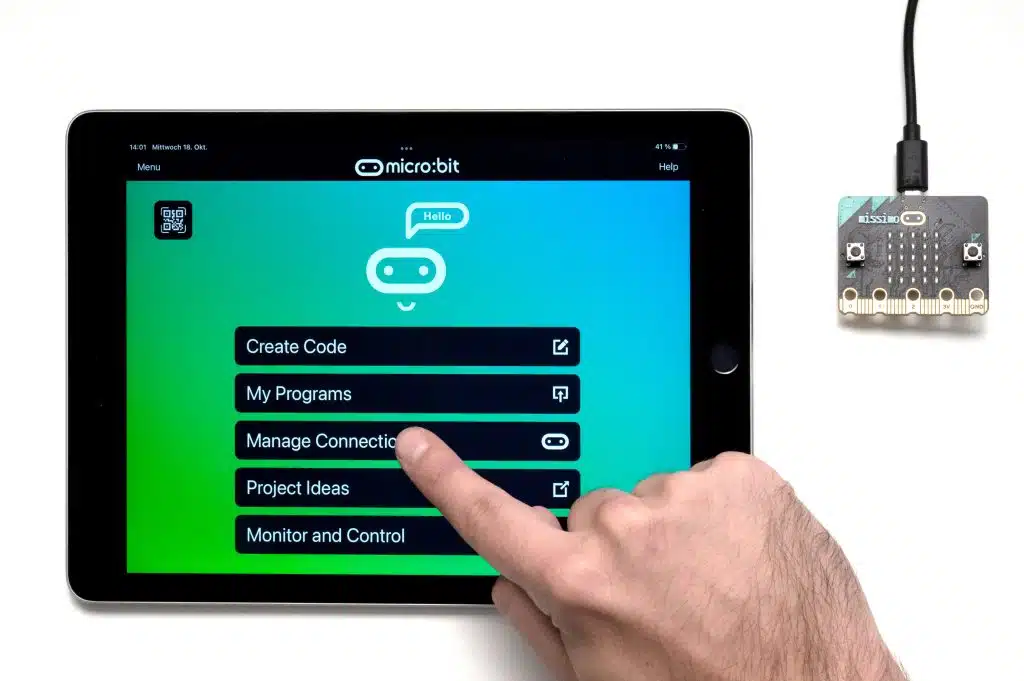
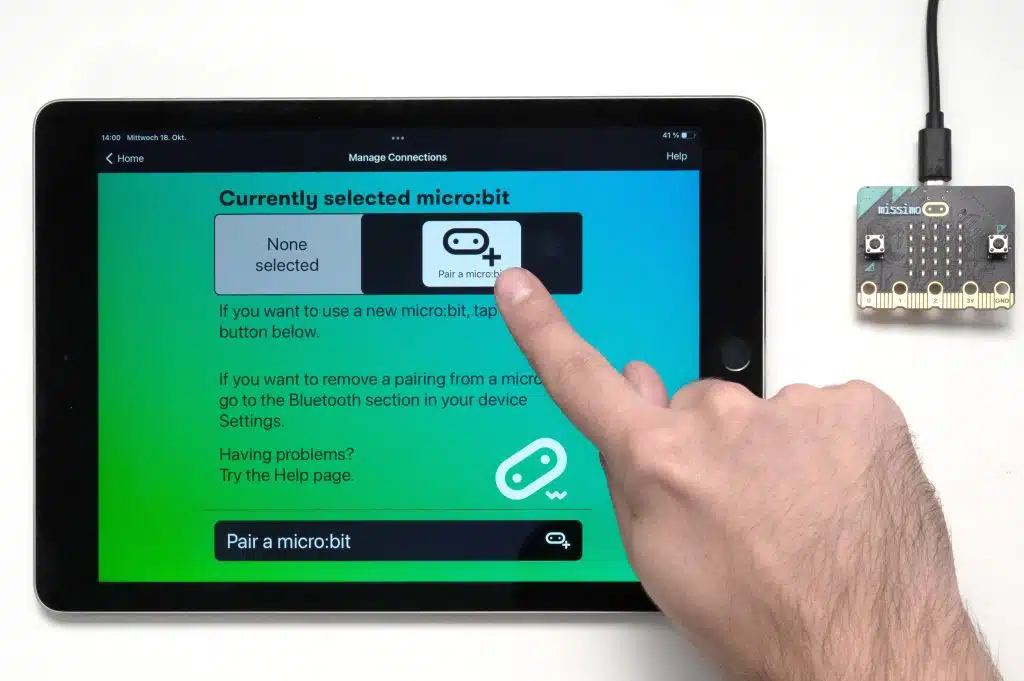
Wähle dann „Pair a micro:bit“ aus.
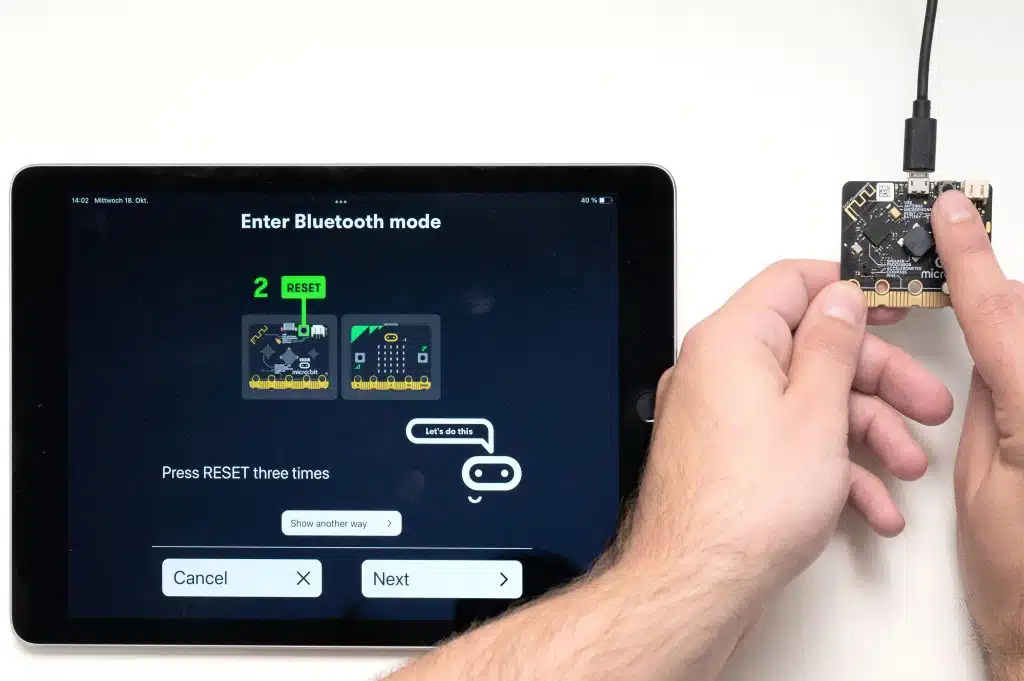
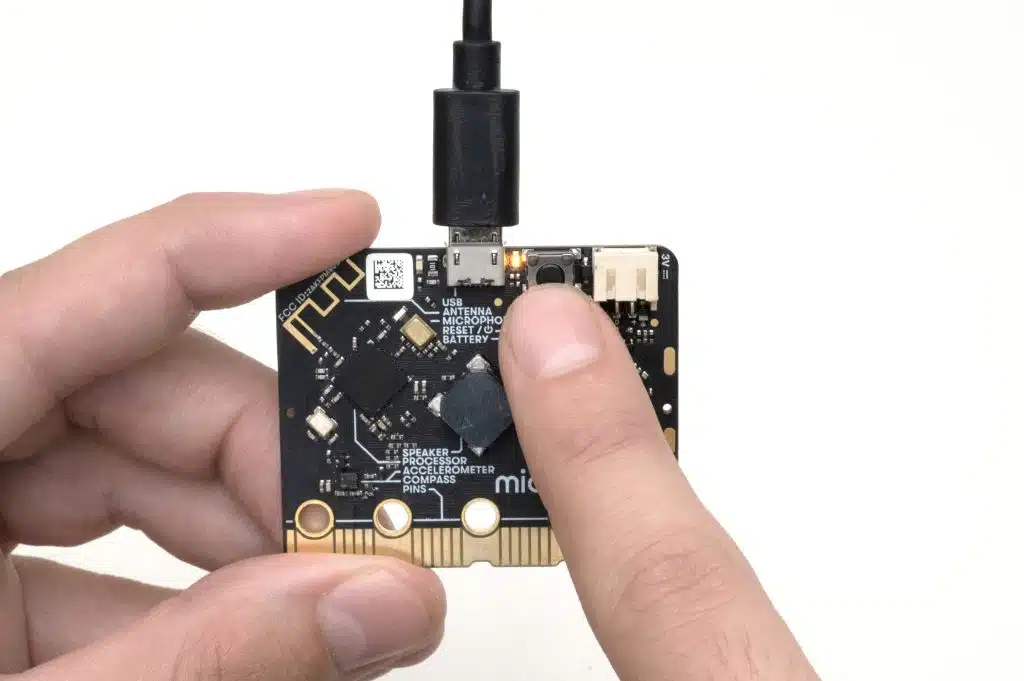
Drehe deinen micro:bit um und finde den Knopf „Reset“. Drücke den Knopf anschließend schnell dreimal hintereinander. Danach kannst du ihn wieder umdrehen.



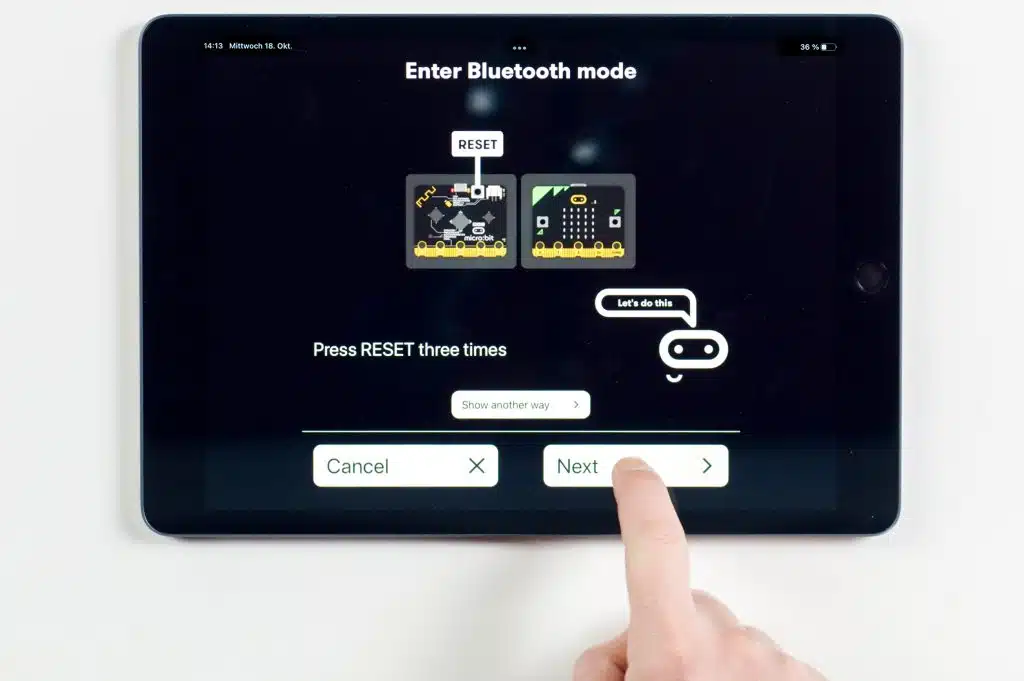
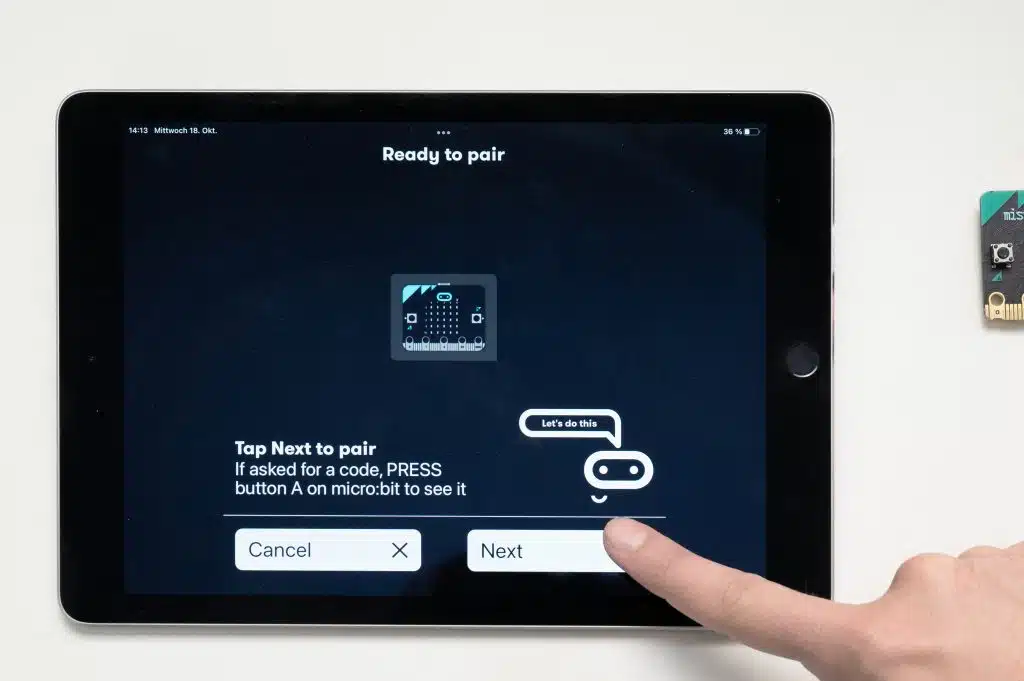
Die LED-Matrix füllt sich jetzt rot auf, bis ein Bluetooth-Zeichen erscheint. Klicke danach auf „Next“.

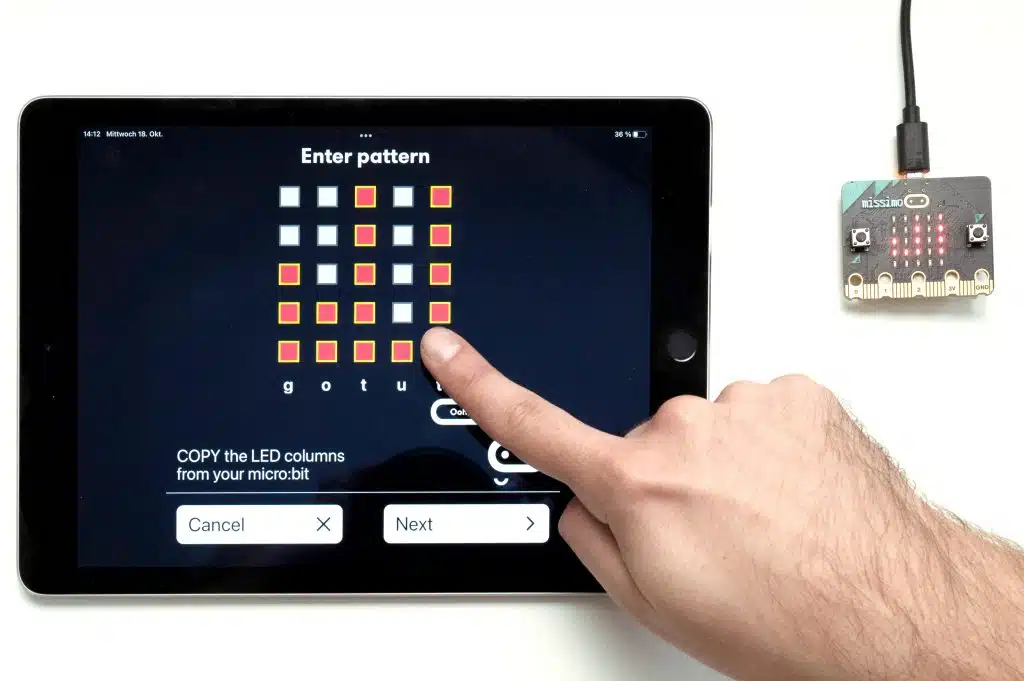
Zeichne nun das Muster nach, das auf dem micro:bit erscheint. Klicke dazu die weißen Kästchen am Tablet an, damit sie sich rot färben. Wenn du fertig bist, klicke wieder auf „Next“.

Dein Tablet oder Smartphone ist jetzt bereit, sich mit dem micro:bit zu verbinden. Klicke erneut auf „Next“.

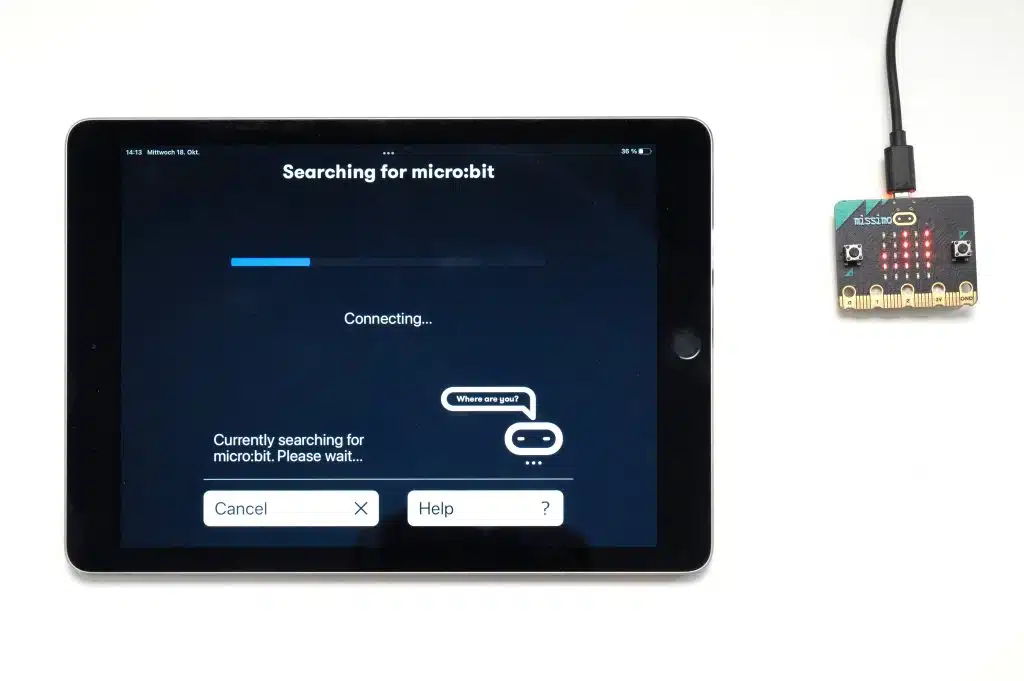
Dein micro:bit verbindet sich nun mit dem Tablet oder Smartphone.

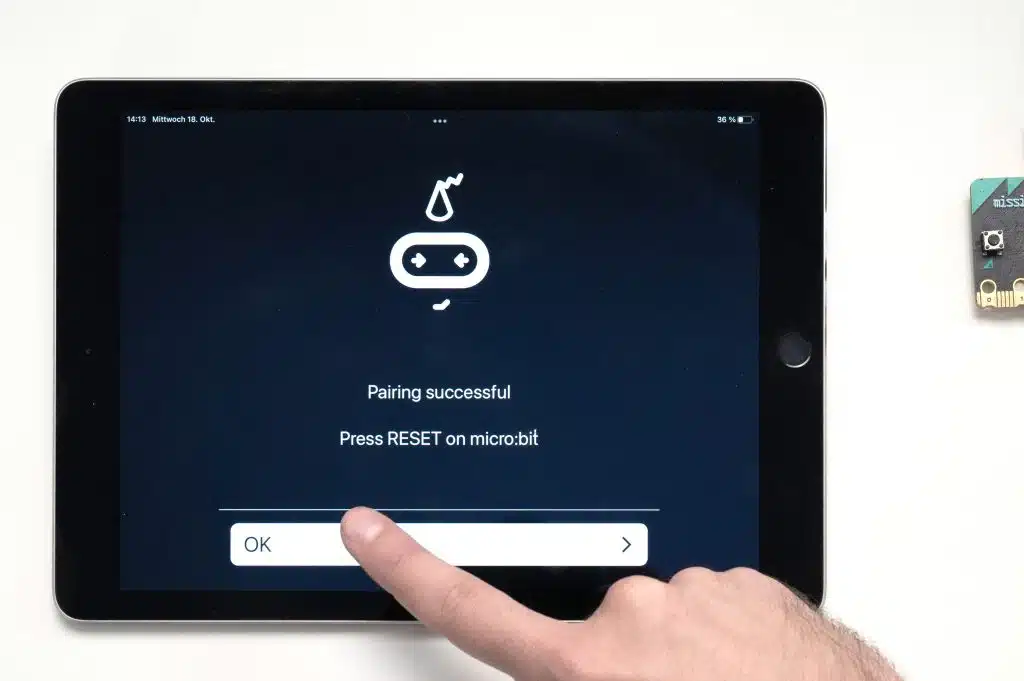
Alles geschafft? Dann sollte nun „Pairing successful“ angezeigt werden und du kannst auf „OK“ klicken.
Danach kommst du über „Home“, ganz links oben im Eck, zurück zum Startmenü der App.


Herunterladen

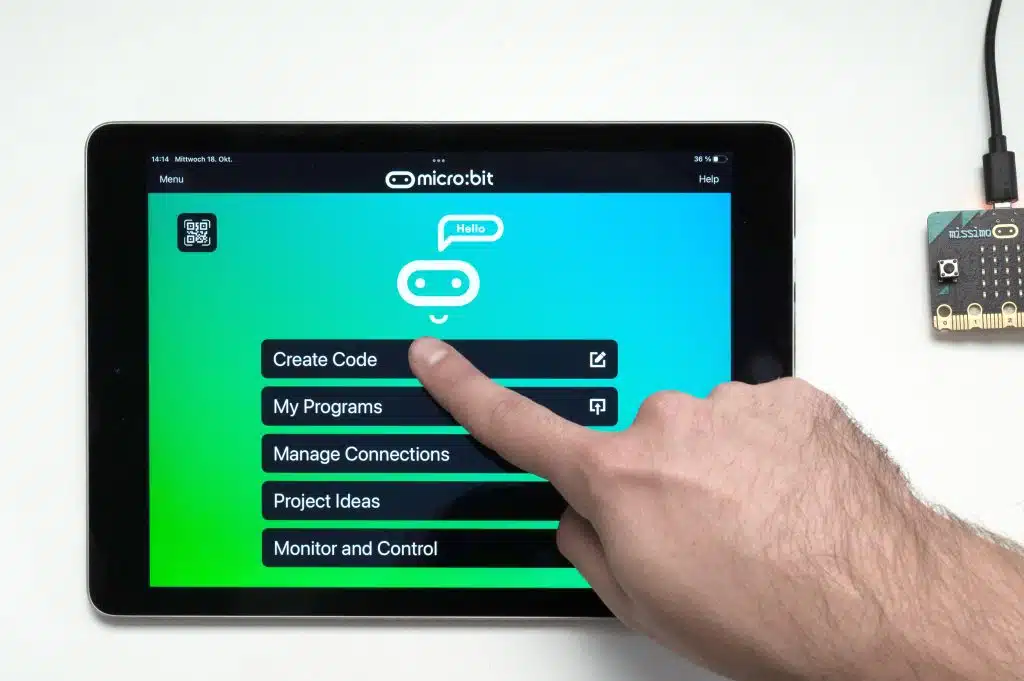
Vom Tablet oder Smartphone aus kannst du dein Programm folgendermaßen an den micro:bit senden. Wähle dazu im Hauptmenü der App „Create Code“ aus, um zum Webeditor zu kommen.

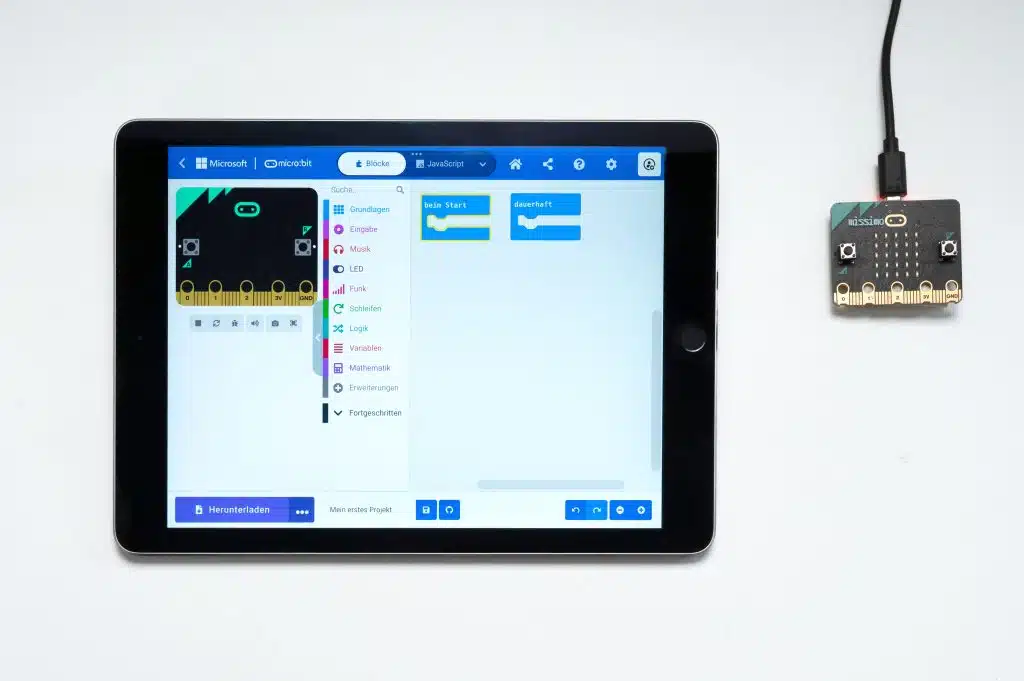
Klicke hier, nachdem du mit dem Programmieren fertig bist, auf „Herunterladen“.


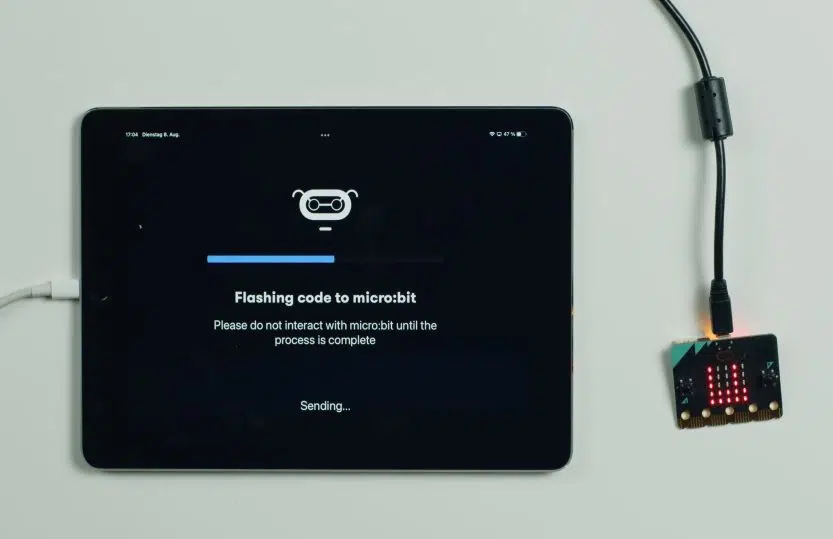
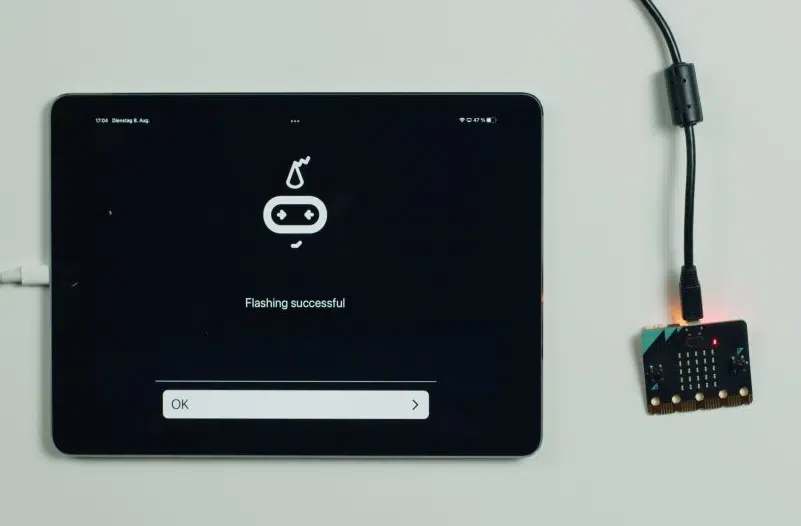
Danach sollte dein Programm direkt an den micro:bit gesendet werden. Hier heißt das auch „flashing code“.


Wenn alles geklappt hat, sollte jetzt „Flashing successful“ zu lesen sein. Das bedeutet, dass dein Code jetzt an den micro:bit gesendet wurde.
Hast du alles ausprobiert?
Dann hast du deine erste Mission bereits gemeistert!
Lernvideo
Data Protection Declaration
Du hast noch nicht genug?
Lehrkräfte finden hier weiterführendes Material und Zusatzaufgaben für den Unterricht.